=art413
Archives de catégorie : Sites web hébergés
Tout sur SPIP !
Pour tout savoir sur SPIP (version 1.9), voici trois PDF très bien faits
Site original: www.spip-contrib.net/Cours-d-initiation-a-SPIP-1-9
Echanges entre hébergés de Médicalistes
Médicalistes vous propose une liste de discussion réservée aux hébergés qui ont un site web, qu’il soit basé sur un CMS comme SPIP, DotClear, WiKi ou encore Guppy, ou bien qu’il soit codé en HTML/PHP en dur.
Cette liste peut être un bon moyen – au moins durant la création de votre site –
d’échanger et d’obtenir des informations sur des sujets aussi variés que les balises HTML,
les modifications de squelette SPIP, la configuration par votre interface d’administration
(SPIP/DotClear/Guppy) ou sur toute bidouille utile à la mise en place d’un site web, etc…
L’inscription à cette liste est modérée, ce qui veut dire qu’il faut remplir ce formulaire afin de :
vous présenter (prénom et identifiant (login) fourni par Médicalistes lors de la création de votre compte)
rentrer votre adresse email
Blogs personnels
Médicalistes offre la possibilité aux personnes touchées par une maladie rare, grave ou chronique (ou parents d’un enfant malade), d’ouvrir un « blog » sur le thème de la maladie.
Un blog est tout simplement un mini-site internet, très facile à réaliser et très facile à mettre à jour (nul besoin de connaissances spécifiques).
Ce blog peut être par exemple réalisé pour donner des nouvelles à votre famille, vos amis ou vos co-listiers, lors de vos traitements (ou de ceux de votre enfant), comme par exemple ce blog que nous hébergeons depuis le mois de juillet 2005:
Le neuroblastome de Luc-Edmond: sa double vie
Mais un blog peut aussi tout simplement servir pour réaliser un petit site dont le thème sera la maladie qui vous touche et votre façon de la vivre, ou de l’avoir vécue (même si vous êtes guéri, vous pouvez ouvrir un tel site). Tout en continuant éventuellement à donner des nouvelles…
Les parents dont l’enfant a été emporté par une maladie peuvent aussi réaliser un blog afin d’apporter leur témoignage sur le combat de leur enfant contre la maladie.
Il y a évidemment d’autres possibilités 🙂 . Le tout étant que le thème soit la maladie, que le site soit personnel et que vous parliez en votre nom ou au nom de votre enfant (ou d’une personne dont vous êtes représentant légal).
En ce qui concerne la confidentialité des blogs, nous proposons 3 possibilités:
- avoir un blog référencé par les moteurs de recherche, c’est à dire potentiellement accessible par n’importe quel internaute; dans ce cas votre blog figure dans notre annuaire sur le site Médicalistes.
ou
- avoir un blog dont l’adresse internet n’est connue que de vous et des personnes auxquelles vous en donnez l’ adresse internet (URL). Auquel cas le blog ne figurera pas sur notre annuaire. Mais la confidentialité de votre site reste de votre entière responsabilité (si une personne met cette adresse sur un site déjà référencé par les moteurs, votre site a de fortes chances de l’être aussi !).
ou
- avoir un blog dont l’accès est sécurisé par un identifiant et un mot de passe personnels. Dans ce cas, seules les personnes ayant connaissance de vos identifiants peuvent accéder à votre site (blog), et les moteurs de recherche ne peuvent pas y accéder.
Vous avez également le choix entre plusieurs « thèmes » (aspect extérieur du blog) que vous pourrez très facilement modifier au gré de vos envies. Vous pouvez les voir sur notre blog de démonstration.
Médicalistes garantit la sauvegarde régulière de votre Blog.
Hormis la bannière de Médicalistes, nous garantissons également qu’il n’y aura aucune publicité sur votre blog.
Si vous souhaitez ouvrir un blog, merci d’envoyer un mail à
blogmaster
Pour plus de renseignements:
- Contacter les blogmasters

Attention aux arnaques !
Vous gérez un site web et êtes dépositaire d’un ou plusieurs noms de domaine. Attention à ne pas tomber dans la panneau d’arnaques telles que celles-ci.
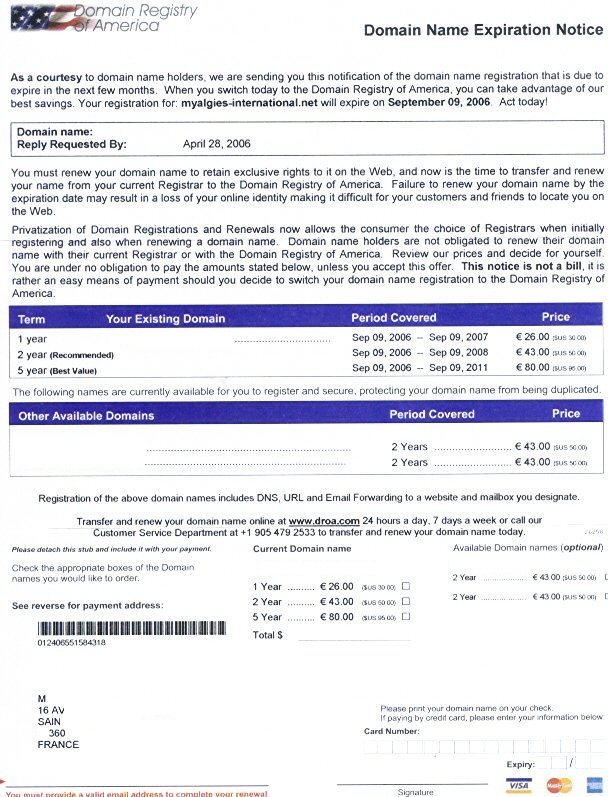
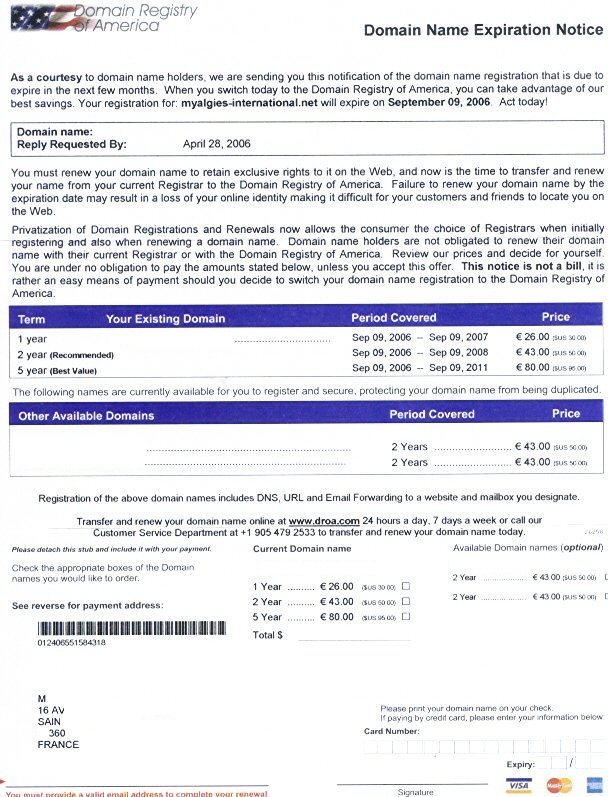
Domain Registry of America
Quelques semaines avant l’expiration de votre domaine, vous recevez par la Poste ce courrier:
Soyez vigilant !
Vous n’êtes pas du tout obligé de transférer votre domaine, ni même de répondre à ce courrier
Les tarifs pratiqués sont plus élevés que ceux habituellement rencontrés
Ca sent l’arnaque à plein nez !
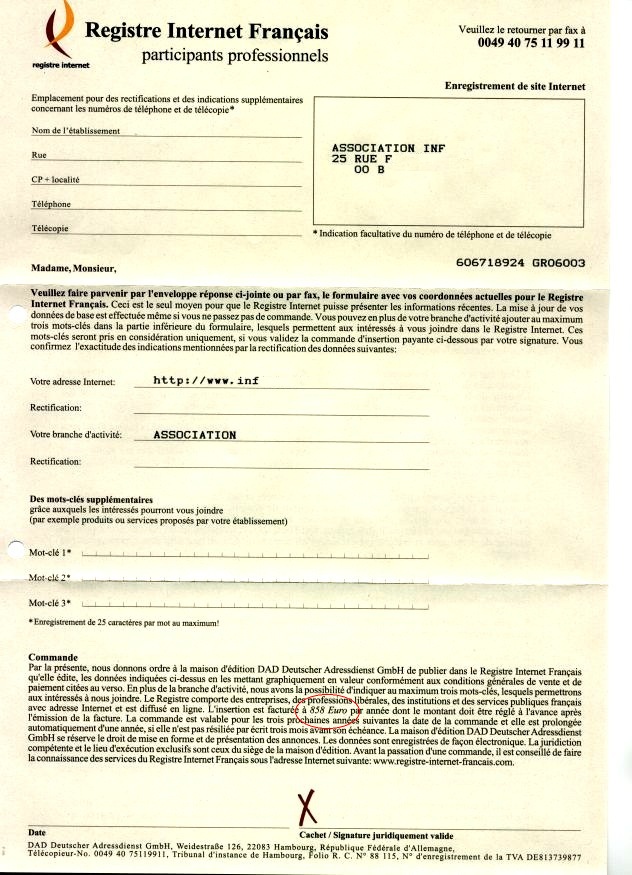
Registre Internet Français
Autre type d’arnaque: les annuaires dits « professionnels » payants (souvent écrit en petit…) En voici un exemplaire:
Soyez vigilant !
Regardez tout en bas, le petit paragraphe sous le mot « Commande ». Au milieu de ce pararaphe, il est écrit que « l’insertion est facturée à 858 Euro par année […]. La commande est valable pour les trois prochaines années suivantes la date de la commande ».
Un peu cher pour l’inscription dans un annuaire !
Autre particularité: les coordonnées sont en Allemagne
De nombreuses personnes se sont déjà faites avoir de cette manière, donc prudence !
Mettre à jour phpBB
Lorsqu’une nouvelle version de phpBB est disponible, il est *important* que vous fassiez la mise à jour, notamment pour des raisons de sécurité.
Nous vous engageons à vous tenir au courant de la sortie de ces mises à jour en vous inscrivant à la newsletter de phpBB. En général, l’équipe technique de Médicalistes essaie d’informer les hébergés utilisant phpBB qu’une mise à jour est disponible.
Mettre à jour phpBB est *indispensable* et simple. Voici la marche à suivre:
- aller à la page des téléchargements de phpBB: www.phpbb.com/downloads.php
- télécharger la version zippée ou gunzippée de [Changed Files Only]
- après décompression de l’archive, uploader en FTP, à l’intérieur du répertoire contenant les forums phpBB, les fichiers et répertoires:
- install
- contrib
- 2.0.18_to_2.0.19.tar (ou bien sûr celui qui convient, selon le numéro de la version actuellement installée)
- appeler, dans votre navigateur, l’adresse WWW.VOTRESITE.COM/CHEMIN/VERS/PHPBB/install/update_to_latest.php
- une fois qu’à l’écran vous lisez la confirmation que la mise à jour s’est bien passée, effacez (c’est important) les répertoires et fichiers:
- install
- contrib
- 2.0.18_to_2.0.19.tar (ou bien sûr celui qui convient, selon le numéro de la version actuellement installée)
L’équipe technique de Médicalistes se tient à votre disposition pour donner un coup de main si besoin. Pour mémoire, les bases MySQL sont sauvegardées chaque nuit, et les comptes hébergés chaque semaine.
Lutte contre le SPAM
Vérifier la qualité de votre protection des adresses email
Sur aspirine.org, vous avez le moyen de vérifier si les adresses email que vous avez mises en ligne sur votre site web, sont correctement protégées contre les robots utilisés par les spammeurs pour les récupérer.
sur le même site, vous trouverez également la possibilité d’encoder de manière à la fois simple et très élaborée – donc efficace – vos adresses email de manière aléatoire.
Le premier système d’encodage d’adresses email en JavaScript compatible pour SPIP
IN-DIS-PEN-SA-BLE !! Mille mercis à Paolo d’avoir créé ceci: www.spip-contrib.net/Un-systeme-antispam
Système dérivé du précédent, mais valable pour toute page même non SPIP
créer fichier /mes_javascripts.js
function dolink(ad)
link = ‘mailto:’ + ad.replace(/\.\..+t\.\./, »@ »);
return link;
insérer ligne dans le HEAD de chaque page contenant des adresses email à coder:
encoder chaque adresse email comme suit:
- exemple, pour encoder l’adresse toto@domaine.com, sur un lien intitulé « contacter toto par email«
Déjà beaucoup de spam sur votre adresse ?
Si vous disposez d’un domaine ou d’adresses email hébergées par Médicalistes, nous pouvons – sur demande auprès de notre équipe technique mettre vos anciennes adresses (dans une quantité raisonnable, nous ne sommes pas très nombreux et la manip prend un peu de temps !) sur un répondeur qui envoie de manière automatique votre nouvelle adresse.
Condition sine qua non: il est IM-PÉ-RA-TIF que vos nouvelles adresses soient mises en ligne (si tant est que vous souhaitiez les mettre en ligne sur votre site) de manière cryptées par le moyen indiqué au paragraphe précédent.
Dispositifs anti-spam déjà en place sur Médicalistes
Par défaut, tout le mail est passé à la moulinette de SpamAssassin.
Depuis mars 2006, un nouvel outil a été implémenté, utilisant la technique du greylisting. Son efficacité se révèle très grande depuis sa mise en service, entraînant une chute de l’ordre de 85-90% des spams arrivant sur le domaine Médicalistes ainsi que sur tous les domaines hébergés.
Memento code HTML
=/spip/article111.html#html
Statistiques de visites
Sur demande à notre équipe technique, vous pouvez demander la mise en place de l’outil Webalizer, mais celui-ci est moins bien qu’Awstats, installé par défaut.
L’aspect (les couleurs) des pages de stats est configurable sur simple demande, en suivant le modèle ci-dessous:
color_Background="F5DB9E" # Background color for main page (Default = "FFFFFF")
color_TableBGTitle="AC2C2E" # Background color for table title (Default = "CCCCDD")
color_TableTitle="FFFFFF" # Table title font color (Default = "000000")
color_TableBG="AC2C2E" # Background color for table (Default = "CCCCDD")
color_TableRowTitle="FFFFFF" # Table row title font color (Default = "FFFFFF")
color_TableBGRowTitle="FFFFFF" # Background color for row title (Default = "ECECEC")
color_TableBorder="FFFFFF" # Table border color (Default = "ECECEC")
color_text="000000" # Color of text (Default = "000000")
color_textpercent="606060" # Color of text for percent values (Default = "606060")
color_titletext="000000" # Color of text title within colored Title Rows (Default = "000000")
color_weekend="EAEAEA" # Color for week-end days (Default = "EAEAEA")
color_link="0011BB" # Color of HTML links (Default = "0011BB")
color_hover="605040" # Color of HTML on-mouseover links (Default = "605040")
color_u="FF9933" # Background color for number of unique visitors (Default = "FF9933")
color_v="F3F300" # Background color for number of visites (Default = "F3F300")
color_p="4477DD" # Background color for number of pages (Default = "4477DD")
color_h="66F0FF" # Background color for number of hits (Default = "66F0FF")
color_k="339944" # Background color for number of bytes (Default = "339944")
color_s="8888DD" # Background color for number of search (Default = "8888DD")
Ergonomie
Cinq conseils pour améliorer l’ergonomie de son site
- Auteur: Raphaële KARAYAN
- Editeur: Journal du Net
- Article original: www.journaldunet.com/0510/051007ergonomie.shtml
- Date de publication: 7 octobre 2005
Introduction
Un site à la fois beau, pratique et efficace : c’est l’idéal de tout
marketeur ou développeur. Pour y arriver, retour sur l’état de l’art
en ergonomie et sur les tendances en matière de graphisme et de
navigation. (07/10/2005)
La recherche du bon équilibre entre une fonction, un matériel et son
utilisateur est à la base du travail de l’ergonomie. Appliquée à
l’Internet, l’ergonomie est la recherche d’un site à la fois beau,
pratique et efficace. Une bonne ergonomie pour un site Web peut se
définir par un ensemble cohérent composé de trois éléments :
l’utilisabilité (architecture et système de navigation), l’utilité
(contenus et services), et le design. Une ergonomie optimale exerce
une influence positive sur l’achat et la fidélité. Mais en pratique,
ce travail demande du temps, des connaissances et des savoir-faire.
Quelques pistes, établies avec Laure Sauvage, consultante ergonomie
chez Benchmark Group, éditeur du Journal du Net, peuvent constituer
une base de réflexion, en préparation d’un travail sur l’ergonomie.
Les fondamentaux en 2005 : efficacité et rapidité
La navigation participe de l’utilisabilité d’un site. Avec l’évolution
des structures d’audience et le passage d’un public composés
essentiellement de passionnés, férus de l’Internet s’intéressant à la
technologie et à la vie du Web, à un public plus représentatif de la
population dans son ensemble, l’utilisabilité des sites est de plus en
plus jugée de façon utilitariste. Les internautes actuels ont des
besoins, auxquels ils cherchent à répondre. La navigation,
aujourd’hui, doit tendre vers la satisfaction de ces besoins. Elle
doit permettre d’accéder le plus facilement possible à la réponse
cherchée, sans détours ni artifice. Cette tendance agit aussi sur les
contenus et services, et se trouve à la source de la multiplication
des conseils individualisés et des guides d’achat. Des sites comme
Leroy Merlin ou Darty l’ont intégrée à leur système de navigation, qui
oriente les internautes vers les contenus du site en fonction de leur
besoin, et non en fonction de rubriques prédéfinies.
L’autre grande avancée en matière de navigation, soulignée par Laure
Sauvage, a trait aux moteurs de recherche internes. « La difficulté du
Web, dès le départ, a été de gérer les longues listes de résultats.
Aujourd’hui, les sites marchands comme la Fnac ou La Redoute, par
exemple, permettent de délimiter le champ de la recherche et offrent
en outre un tri a posteriori, en structurant la liste des résultats
par un effort de segmentation, par prix ou type de produit. C’est à la
fois bon pour le site et pour l’internaute. »
Les choix de navigation : repérage et sélection
Les menus : on remarque de plus en plus de menus horizontaux sur les
pages d’accueil, complétés par des sous-menus verticaux. « Ce type de
menu a l’avantage de délimiter la largeur du site et de l’offre. Les
sous-menus verticaux symbolisent sa profondeur. » Cette tendance est
également liée à la densité du contenu de nombreux sites, qui sont
forcés de redistribuer les rubriques pour éviter les scrolls
interminables.
Les barres de navigation progressives : elles aident au repérage dans
le site et à la navigation ascendante. « Même si elles ne sont pas
encore très utilisées par les internautes, car c’est un phénomène
assez nouveau, elles sont très utiles quand le site dépasse trois
niveaux de profondeur. Elles permettent par ailleurs de faire
apparaître l’arborescence en dehors des menus, ce qui autorise la
disparition d’une partie des sous-menus. Il faut considérer que si les
sous-menus, une fois déroulés, dépassent la hauteur de l’écran, il
faut revoir le système de navigation. Et garder à l’esprit que,
lorsqu’il navigue, l’internaute oublie au fur et à mesure les actions
qu’il vient de faire. »
Les liens : même si les internautes n’ont plus besoin qu’on leur
précise ‘cliquez ici’, mieux vaut continuer de souligner les liens,
sauf dans les menus (éviter les doubles indices), afin de faire gagner
du temps à l’internaute en repérage. En revanche, le soulignement est
un indice assez fort pour être suffisant. « Le bleu n’est plus
obligatoire », confirme Laure Sauvage.
Les choix graphiques : alléger et hiérarchiser
« Une bonne page d’accueil, aujourd’hui, c’est trois étapes de
visualisation : ce que les internautes doivent absolument voir en
premier (logo, produits), puis les outils de navigation (menu
principal, moteur de recherche, outils interactifs comme des
simulations ou les inscriptions à une newsletter, etc.), et enfin ce
qui doit pouvoir être trouvé sur la page d’accueil mais revêt une
moindre valeur d’usage (sécurisation des paiements, conditions
générales de ventes, contacts…). » L’environnement graphique doit
hiérarchiser ces étapes. Il apporte également de la valeur ajoutée et
de la crédibilité au site, à travers sa mise en page, sa clarté et
l’organisation de ses contenus.
En termes de tendances, l’époque est à l’allègement des pages, aux
fonds blancs offrant un maximum de lisibilité et une image de
modernité, à la réduction du nombre de visuels en page d’accueil pour
mieux mettre en valeur ceux qui ont été sélectionnés, à la limitation
des encadrements, à l’accroissement des espaces vides entre les zones
de contenus, et aux couleurs moins vives qu’auparavant. Concernant la
résolution, le 1024 s’impose. »Ce qui implique, pour les sites qui n’y
sont pas encore passés, une hiérarchisation encore plus importante des
contenus, dans la mesure où les internautes utilisent bien le scroll
vertical, mais pas le scroll horizontal », constate Laure Sauvage.
Etre dans la tendance ou pas
Se conformer aux modes graphiques et aux tendances navigationnelles
est-il forcément bénéfique ? La réponse de Laure Sauvage est nuancée.
« C’est une question d’appartenance sectorielle. En arrivant sur une
page, l’internaute prend très peu de temps pour analyser la conformité
d’une page avec sa recherche. Il faut donc lui donner au minimum les
codes sectoriels incontournables, qui lui signifieront qu’il est bien
là où il voulait arriver. D’où l’intérêt des audits sectoriels.
Ensuite, un site qui fonctionne dans le temps est un site qui sait se
construire une identité forte, car la fidélité passe par la
mémorisation, et la mémorisation passe notamment par le graphisme. La
dernière couche, celle de la mode, est superficielle. Elle lui servira
néanmoins à faire preuve de son dynamisme. »
Comment améliorer l’ergonomie grâce aux tests
Effectuer des tests en amont, mettant des internautes en situation de
navigation sur le projet de site, est souvent riche en enseignements.
C’est un outil d’aide à la décision dans l’amont du processus de
développement d’un nouveau site. Mais les tests d’utilisabilité
s’avèrent encore plus utiles dans le cas d’une nouvelle version.
« Fidéliser les internautes est difficile, long et coûteux, remarque
Laure Sauvage. C’est pourquoi, lors d’une refonte, il est important de
ne pas perturber ses anciens utilisateurs. On recrutera donc 50 % de
prospects et 50 % de clients pour les tests. » Pour les sites ne
disposant pas du budget nécessaire, les statistiques de navigation
peuvent apporter une partie des réponses : elles permettent de savoir
où se situent les problèmes, mais n’indiquent pas, contrairement aux
tests, quelles en sont les causes.


